8257
How To: Развертывание Wordpress и PhpMyAdmin с помощью Docker Compose проще пареной репы :)
перевод ZKirill
Источник Digital Ocean

Итак поехали…
C Docker Compose можно легко дережировать процессами контейнеров Docker (например, запуском, выключением, а также созданием внутри контейнеров и связыванием томов).
В данной статье представлен реальный пример использования Docker Compose для установки приложения, в данном случае WordPress с PHPMyAdmin как дополнения. WordPress обычно работает на стеке LAMP, что означает Linux, Apache, MySQL / MariaDB и PHP. Официальный WordPress Docker-образ включает в себя Apache и PHP для нас, поэтому единственная часть, о которой мы должны побеспокоиться это MariaDB.
Проверим:
Готово.
Мы будем использовать официальный WordPress и MariaDB Docker образы. Если вам интересно, есть гораздо больше информации об этих образах и их параметрах конфигурации вы можете найти на соответствующих GitHub и Docker Hub страницах.
Давайте начнем с создания папки, в которой наши данные будут находиться и создадим минимальный docker-compose.yml файл для запуска WordPress контейнера:
Затем создадим
и вставим в него следующее:
Эти инструкции в конфигурационном файле, говорят Docker Compose, что мы желаем создать новый контейнер под названием WordPress и загрузите образ WordPress от Docker Hub.
Открываем вторую вкладку терминала:
UPS!!! Мы увидим что Docker скачал и извлек WordPress образ из Docker Hub, и через некоторое время получим некоторые сообщения об ошибках, аналогичные приведенным ниже:
Это WordPress жалуется, что не может найти базу данных. Давайте добавим MariaDB образ в контейнер и связжем его, чтобы исправить это.
Изменение docker-compose.yml, чтобы соответствовал листингу ниже (будьте осторожны с отступом, в YAML файлах отступы делаются из пробелов!) Вот как должен выглядеть сейчас файл конфигурации:
Вот, что мы сделали. Определили новый контейнер под названием wordpress_db и сказали ему использовать MariaDB образ из Docker Hub. Также мы сказали нашему контейнеру WordPress, чтобы хотим связать наш wordpress_db контейнер с контейнером WordPress и назовем его MySQL (внутри WordPress контейнера имя хоста MySQL будет перенаправлено в наш wordpress_db контейнер).
Если вы запускаете docker-compose снова, вы увидите, что загрузится образ MariaDB, и вы также увидите, что мы не совсем еще все сделали для запуска:
WordPress по-прежнему жалуются на невозможность найти базу данных, и теперь мы имеем новую ошибку от MariaDB о том, что root-пароль SQL-сервера не установлен.
По-видимому, просто связать два контейнера не вполне достаточно. Давайте пойдем дальше и установим переменную MYSQL_ROOT_PASSWORD так чтобы мы смогли все таки сделать это.
Отредактируем docker-compose.yml файл еще раз:
Добавьте эти две строки в конце раздела wordpress_db, но убедитесь, что не забыли изменить examplepass на более безопасный пароль!
Это позволит установить переменную окружения внутри wordpress_db контейнера MYSQL_ROOT_PASSWORD с нужным паролем. MariaDB Docker образ сконфигурирован, чтобы проверять эту переменную окружения при запуске, также будут проверяться настройки БД с аккаунтом root и паролем, который мы определили в переменной MYSQL_ROOT_PASSWORD.
После того как мы это сделали, давайте также настроим порт-форвард так, чтобы мы смогли подключиться к нашему WordPress после того, как он действительно будет загружаен. Под wordpress секцией добавим следующие две строки:
Первый номер порта- это номер порта нашего хоста, а второй номер порта это порт внутри контейнера. Таким образом, эта конфигурация перенаправляет запросы на порт 8080 нашего хоста на порт сервера по умолчанию, это 80 порт внутри контейнера.
Вот полный листинг фалаdocker-compose.yml:
С помощью этой конфигурации мы можем двинуться вперед и запустить WordPress. На этот раз, давайте запустим его с опцией -d, которая говорит docker-compose запускать контейнеры в фоновом режиме, вы можете продолжать использовать ваш терминал:
Вы увидите целую кучу текста пролетающую на экране. После того, как экран успокоится, откройте веб-браузер и перейдите к IP вашего сервера на порт 8080 (например, если IP-адрес вашего сервера 123.456.789.123 вы должны ввести 123.456.789.123:8080 в адресной строке браузера.)
Вы должны увидеть новую страницу установки WordPress и можете завершить установку как обычно.Поскольку мы использовали два официальнх образа Docker и следовали всем передовым практикам Docker, каждый из этих образов имеют предопределенные, постоянные объемы для вас — это означает, что если вы перезагрузите контейнер, ваши записи в блоге сохранятся.

Прекрасно, это было относительно безболезненно. Давайте попробуем пофантазировать.
До настоящего момента мы использовали официальные образы, которые команда Docker для нас аккуратно поддерживает.
Возможно вы заметили что мы специально не настраивали никаких переменных Wordpress, но как только мы присоединили сконфигурированный контейнер MariaDB, все просто заработало.
Это произошло потому, что есть скрипт внутри Wordpress Docker контейнера, который сам захватывает переменную MYSQL_ROOT_PASSWORD из нашего wordpress_db контейнера и использует её для соединения с WordPress.
Давайте выйдем из зоны официальных образов и попробуем воспользоваться образом предоставленным сообществом контрибьютеров PhpMyAdmin. Снова отредактируем docker-compose.yml:
Вставьте следующие строки в конец файла:
убедитесь что заменили examplepass тем же паролем root из wordpress_db контейнера, что мы настраивали ранее.
Этими изменениями мы сделали следующее, вытянули образ docker-phpmyadmin созданный членом сообщества corbinu, соединили его с нашим wordpress_db контейнером с именем mysql (что обозначает что внутри ссылаемого phpmyadmin контейнера имя хоста mysql будет перенаправлено к нашему wordpress_db контейнеру), выставляем перенаправление порта 80 на порт 8181 целевой системы, и наконец устанавливаем несколько переменных окружения для нашего MariaDB, это имя и пароль. Этот образ не будет брать автоматически переменную окружения MYSQL_ROOT_PASSWORD из контейнера wordpress_db как это делал образ wordpress. Мы должны будем скопировать вручную строку MYSQL_ROOT_PASSWORD: examplepass из контейнера wordpress_db, и установить username на root.
Окончательный вариант docker-compose.yml файла сейчас должен выглядеть вот так:
Теперь запустим нашу группу приложений снова:
Вы увидите PhpMyAdmin начал устанавливатся. После завершения процесса, посетите IP-адрес вашего сервера снова (на этот раз используя порт 8181, например, 123.456.789.123:8181). Вас встретит экран входа PhpMyAdmin.
Если вы продолжите и войдете в систему как root и укажите пароль который вы установили в файле YAML, вы увидите вашу базу данных. Заметьте, сервер отобразит вам базу данных из контейнера wordpress , которая будет содержать в себе все данные вашей установки WordPress.
Точно таким же образом вы можете добавлять и связывать между собой столько контейнеров сколько пожелаете, и в том порядке как вы захотите. Ак вы уже убедились данный инструмент очень мощный, он позволяет уместить все требуемые программы и индивидуальные настройки каждого компонента в рамках одного сервераl, вы просто складываете как кубики Lego и добовляете один за одним компоненты вашего приложения. Используя утилиту Dоcker Swarm вы сможете даже прозрачно запускать эти контейнеры на нескольких серверах!
Это немного выходит за рамки данного руководства, хотя Dоcker предоставляет некоторые документы на случай если вам станет интересно.
Так как все файлы для вашего нового сайта WordPress, хранятся в вашем Dоcker контейнере, то, что произойдет с файлами, когда вы остановите контейнер и запустите его снова?
По умолчанию DocumentRoot для контейнера WordPress является постоянным. Так настроен образ который мы взяли с Docker Hub. Если вы внесете изменения в ваш WordPress сайт, а затем остановите группу приложений, и запустите их снова, ваш сайт будет по-прежнему хранить ваши изменения.
Давай попробуем.
Перейдите на WordPress с помощью веб-браузера (например, 123.456.789.123:8080). Отредактируйте пост Hello World!, который уже существует. Затем остановите все контейнеры Docker с помощью следующей команды:
Попробуем загрузить наш сайт снова. Вы увидите что наш сайт не работает. Теперь запустим контейнеры Docker снова:
Опять же, загрузите сайт WordPress. Вы должны увидеть свой сайт в блоге и изменения которые вы сделали ранее. Это показывает, что изменения будут сохранены, даже если контейнеры будут остановлены.
В Docker есть возможность хранить DocumentRoot для WordPress на файловой системе хоста, используя диск данных Docker для обмена файлами между хостом и контейнером.
Давайте попробуем это реализовать. Откройте docker-compose.yml для редактирования:
в секции wordpress: добавим следующие строки:
Остановим запущенную в настоящее время сессию docker-compose:
Удалим существующий контейнер, так мы сможем распределить данные на файловой системе при следующем запуске сессии:
Стартуем WordPress снова:
Как только появится приглашение, WordPress будет снова работать и на этот раз он будет использовать данные расположенные на файловой системе нашего хоста, в котором хранится DocumentRoot.
Если теперь вы посмотрите на вашу директорию ~/wordpress, вы увидите что в ней появился каталог wp_html:
Все исходные файлы WordPress находятся внутри него. Изменения, которые вы делаете, будут подхвачены WordPress контейнера в режиме реального времени!!!..
Мы полностью развернули WordPress и запустили его. Можете быть уверены, по такому же принципу вы можете развернуть и запустить огромное количество систем, используя образы доступные на Docker Hub. Также вы можете сами решать какие данные будут для вас постоянными а какие нет, для каждого контейнера который вы создадите.
Удачи с Docker!
Источник Digital Ocean
Статья написана для Ubuntu и я решил поднять то же самое на Manjaro с чем с вами и поделюсь

Вступление и предварительные ласки
Занимаюсь я сейчас разработкой сайта, на венде(да. да, 10ка для игр стоит) стоял Open Server. Все бы ничего, но в последнее время стал чаще бывать в Manjaro. Встала задача работать и там и там. OpenServer не стал запускать под linux. Извращенство :) Пошел гуглить и нашел решение. Почитал про технологию Docker и запилить на линуксе деплоймент платформо-независимый(Для тех кто не знает что есть деплой, это перенос приложений с компа разработчика на хостинг, если говорить очень просто). Нашел статью, на Digital Ocean а там Ubuntu :/ Некошерно. Исправим на Manjaro.Итак поехали…
C Docker Compose можно легко дережировать процессами контейнеров Docker (например, запуском, выключением, а также созданием внутри контейнеров и связыванием томов).
В данной статье представлен реальный пример использования Docker Compose для установки приложения, в данном случае WordPress с PHPMyAdmin как дополнения. WordPress обычно работает на стеке LAMP, что означает Linux, Apache, MySQL / MariaDB и PHP. Официальный WordPress Docker-образ включает в себя Apache и PHP для нас, поэтому единственная часть, о которой мы должны побеспокоиться это MariaDB.
Подготовка
Для выполнения всего что описано в данной статье, вам потребуется следующее:- Manjaro (у меня стоит крыска или XFCE)
Desktop]$ uname -a
Linux note 4.4.6-1-MANJARO #1 SMP PREEMPT Sat Mar 19 06:00:37 CET 2016 x86_64 GNU/Linux
- Пользователь не-root с привилегиями для выполнения sudo
- Docker и Docker Compose
- Чашка с кофе или чая :)
Desktop]$ sudo pacman -Sy docker docker-compose
Проверим:
$ docker -v
Docker version 1.10.3, build 20f81dd
Готово.
Шаг 1 — Установка WordPress
Мы будем использовать официальный WordPress и MariaDB Docker образы. Если вам интересно, есть гораздо больше информации об этих образах и их параметрах конфигурации вы можете найти на соответствующих GitHub и Docker Hub страницах.
Давайте начнем с создания папки, в которой наши данные будут находиться и создадим минимальный docker-compose.yml файл для запуска WordPress контейнера:
$ mkdir ~/wordpress && cd $_
Затем создадим
~/wordpress/docker-compose.yml
$ nano ~/wordpress/docker-compose.yml
и вставим в него следующее:
wordpress:
image: wordpress
Эти инструкции в конфигурационном файле, говорят Docker Compose, что мы желаем создать новый контейнер под названием WordPress и загрузите образ WordPress от Docker Hub.
wordpress]$ sudo docker daemon &
[1] 3774
[icefox@note wordpress]$ INFO[0000] [graphdriver] using prior storage driver "btrfs"
INFO[0000] Graph migration to content-addressability took 0.00 seconds
INFO[0000] Firewalld running: false
INFO[0001] Default bridge (docker0) is assigned with an IP address 172.17.0.0/16. Daemon option --bip can be used to set a preferred IP address
INFO[0002] Loading containers: start.
INFO[0002] Loading containers: done.
INFO[0002] Daemon has completed initialization
INFO[0002] Docker daemon commit=20f81dd execdriver=native-0.2 graphdriver=btrfs version=1.10.3
INFO[0002] API listen on /var/run/docker.sock
Открываем вторую вкладку терминала:
$ sudo docker-compose up
Pulling wordpress (wordpress:latest)...
latest: Pulling from library/wordpress
efd26ecc9548: Pull complete
a3ed95caeb02: Pull complete
589a9d9a7c64: Pull complete
4683f98d2423: Pull complete
d5f645469de1: Pull complete
2950971584b0: Pull complete
6fdfa3810627: Pull complete
75061bf48855: Pull complete
0f5751ac9b60: Pull complete
d14da6152c4e: Pull complete
6ab8fdf783f1: Pull complete
d9d00d4a64fc: Pull complete
5602a3c5c50a: Pull complete
753f4ba6924e: Pull complete
05192a587fc0: Pull complete
32d3b1817cf8: Pull complete
009aa13dbf58: Pull complete
730edfa5d07f: Pull complete
Digest: sha256:01a85d7a45be1534f7fdc0a4db0d3afbb54b7c4985ef3dece57529eb0bb0249a
wordpress]$
UPS!!! Мы увидим что Docker скачал и извлек WordPress образ из Docker Hub, и через некоторое время получим некоторые сообщения об ошибках, аналогичные приведенным ниже:
Status: Downloaded newer image for wordpress:latest
Creating wordpress_wordpress_1
Attaching to wordpress_wordpress_1
wordpress_1 | error: missing WORDPRESS_DB_HOST and MYSQL_PORT_3306_TCP environment variables
wordpress_1 | Did you forget to --link some_mysql_container:mysql or set an external db
wordpress_1 | with -e WORDPRESS_DB_HOST=hostname:port?
wordpress_wordpress_1 exited with code 1
Это WordPress жалуется, что не может найти базу данных. Давайте добавим MariaDB образ в контейнер и связжем его, чтобы исправить это.
Шаг 2 — Установка MariaDB
Для добавления образа MariaDB к группе, снова откройте docker-compose.yml в текстовом редакторе:
wordpress]$ nano ~/wordpress/docker-compose.yml
Изменение docker-compose.yml, чтобы соответствовал листингу ниже (будьте осторожны с отступом, в YAML файлах отступы делаются из пробелов!) Вот как должен выглядеть сейчас файл конфигурации:
wordpress:
image: wordpress
links:
- wordpress_db:mysql
wordpress_db:
image: mariadb
Вот, что мы сделали. Определили новый контейнер под названием wordpress_db и сказали ему использовать MariaDB образ из Docker Hub. Также мы сказали нашему контейнеру WordPress, чтобы хотим связать наш wordpress_db контейнер с контейнером WordPress и назовем его MySQL (внутри WordPress контейнера имя хоста MySQL будет перенаправлено в наш wordpress_db контейнер).
Если вы запускаете docker-compose снова, вы увидите, что загрузится образ MariaDB, и вы также увидите, что мы не совсем еще все сделали для запуска:
wordpress_db_1 | error: database is uninitialized and MYSQL_ROOT_PASSWORD not set
wordpress_db_1 | Did you forget to add -e MYSQL_ROOT_PASSWORD=... ?
wordpress_1 | error: missing required WORDPRESS_DB_PASSWORD environment variable
wordpress_1 | Did you forget to -e WORDPRESS_DB_PASSWORD=... ?
wordpress_1 |
wordpress_1 | (Also of interest might be WORDPRESS_DB_USER and WORDPRESS_DB_NAME.)
wordpress_wordpress_db_1 exited with code 1
wordpress_wordpress_1 exited with code 1
Gracefully stopping... (press Ctrl+C again to force)
WordPress по-прежнему жалуются на невозможность найти базу данных, и теперь мы имеем новую ошибку от MariaDB о том, что root-пароль SQL-сервера не установлен.
По-видимому, просто связать два контейнера не вполне достаточно. Давайте пойдем дальше и установим переменную MYSQL_ROOT_PASSWORD так чтобы мы смогли все таки сделать это.
Отредактируем docker-compose.yml файл еще раз:
wordpress]$ nano ~/wordpress/docker-compose.yml
Добавьте эти две строки в конце раздела wordpress_db, но убедитесь, что не забыли изменить examplepass на более безопасный пароль!
wordpress_db:
...
environment:
MYSQL_ROOT_PASSWORD: examplepass
...
Это позволит установить переменную окружения внутри wordpress_db контейнера MYSQL_ROOT_PASSWORD с нужным паролем. MariaDB Docker образ сконфигурирован, чтобы проверять эту переменную окружения при запуске, также будут проверяться настройки БД с аккаунтом root и паролем, который мы определили в переменной MYSQL_ROOT_PASSWORD.
После того как мы это сделали, давайте также настроим порт-форвард так, чтобы мы смогли подключиться к нашему WordPress после того, как он действительно будет загружаен. Под wordpress секцией добавим следующие две строки:
wordpress:
...
ports:
- 8080:80
...
Первый номер порта- это номер порта нашего хоста, а второй номер порта это порт внутри контейнера. Таким образом, эта конфигурация перенаправляет запросы на порт 8080 нашего хоста на порт сервера по умолчанию, это 80 порт внутри контейнера.
Примечание: Если вы хотите, чтобы Wordpress работал на порту веб-сервера по-умолчанию 80, измените предыдущую строку на 80:80, так чтобы запросы на порт 80 вашего хоста перенаправлялись на порт 80 внутри контейнера Wordpress.
Вот полный листинг фалаdocker-compose.yml:
wordpress:
image: wordpress
links:
- wordpress_db:mysql
ports:
- 8080:80
wordpress_db:
image: mariadb
environment:
MYSQL_ROOT_PASSWORD: examplepass
С помощью этой конфигурации мы можем двинуться вперед и запустить WordPress. На этот раз, давайте запустим его с опцией -d, которая говорит docker-compose запускать контейнеры в фоновом режиме, вы можете продолжать использовать ваш терминал:
wordpress]$ docker-compose up -d
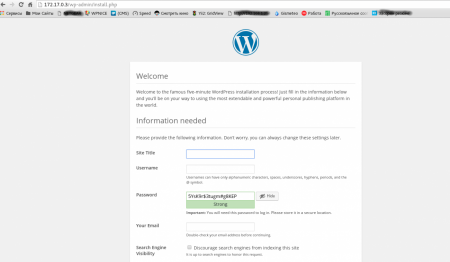
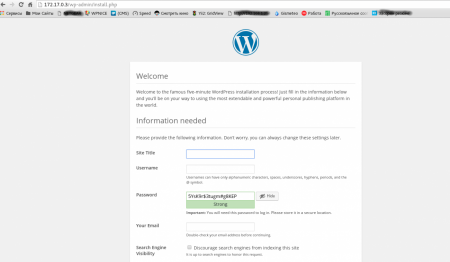
Вы увидите целую кучу текста пролетающую на экране. После того, как экран успокоится, откройте веб-браузер и перейдите к IP вашего сервера на порт 8080 (например, если IP-адрес вашего сервера 123.456.789.123 вы должны ввести 123.456.789.123:8080 в адресной строке браузера.)
Вы должны увидеть новую страницу установки WordPress и можете завершить установку как обычно.Поскольку мы использовали два официальнх образа Docker и следовали всем передовым практикам Docker, каждый из этих образов имеют предопределенные, постоянные объемы для вас — это означает, что если вы перезагрузите контейнер, ваши записи в блоге сохранятся.

ШАГ 3 — Добавляем PhpMyAdmin Контейнер
Прекрасно, это было относительно безболезненно. Давайте попробуем пофантазировать.
До настоящего момента мы использовали официальные образы, которые команда Docker для нас аккуратно поддерживает.
Возможно вы заметили что мы специально не настраивали никаких переменных Wordpress, но как только мы присоединили сконфигурированный контейнер MariaDB, все просто заработало.
Это произошло потому, что есть скрипт внутри Wordpress Docker контейнера, который сам захватывает переменную MYSQL_ROOT_PASSWORD из нашего wordpress_db контейнера и использует её для соединения с WordPress.
Давайте выйдем из зоны официальных образов и попробуем воспользоваться образом предоставленным сообществом контрибьютеров PhpMyAdmin. Снова отредактируем docker-compose.yml:
wordpress]$ nano docker-compose.yml
Вставьте следующие строки в конец файла:
phpmyadmin:
image: corbinu/docker-phpmyadmin
links:
- wordpress_db:mysql
ports:
- 8181:80
environment:
MYSQL_USERNAME: root
MYSQL_ROOT_PASSWORD: examplepass
убедитесь что заменили examplepass тем же паролем root из wordpress_db контейнера, что мы настраивали ранее.
Этими изменениями мы сделали следующее, вытянули образ docker-phpmyadmin созданный членом сообщества corbinu, соединили его с нашим wordpress_db контейнером с именем mysql (что обозначает что внутри ссылаемого phpmyadmin контейнера имя хоста mysql будет перенаправлено к нашему wordpress_db контейнеру), выставляем перенаправление порта 80 на порт 8181 целевой системы, и наконец устанавливаем несколько переменных окружения для нашего MariaDB, это имя и пароль. Этот образ не будет брать автоматически переменную окружения MYSQL_ROOT_PASSWORD из контейнера wordpress_db как это делал образ wordpress. Мы должны будем скопировать вручную строку MYSQL_ROOT_PASSWORD: examplepass из контейнера wordpress_db, и установить username на root.
Окончательный вариант docker-compose.yml файла сейчас должен выглядеть вот так:
wordpress:
image: wordpress
links:
- wordpress_db:mysql
ports:
- 8080:80
wordpress_db:
image: mariadb
environment:
MYSQL_ROOT_PASSWORD: examplepass
phpmyadmin:
image: corbinu/docker-phpmyadmin
links:
- wordpress_db:mysql
ports:
- 8181:80
environment:
MYSQL_USERNAME: root
MYSQL_ROOT_PASSWORD: examplepass
Теперь запустим нашу группу приложений снова:
wordpress]$ docker-compose up -d
Вы увидите PhpMyAdmin начал устанавливатся. После завершения процесса, посетите IP-адрес вашего сервера снова (на этот раз используя порт 8181, например, 123.456.789.123:8181). Вас встретит экран входа PhpMyAdmin.
Если вы продолжите и войдете в систему как root и укажите пароль который вы установили в файле YAML, вы увидите вашу базу данных. Заметьте, сервер отобразит вам базу данных из контейнера wordpress , которая будет содержать в себе все данные вашей установки WordPress.
Точно таким же образом вы можете добавлять и связывать между собой столько контейнеров сколько пожелаете, и в том порядке как вы захотите. Ак вы уже убедились данный инструмент очень мощный, он позволяет уместить все требуемые программы и индивидуальные настройки каждого компонента в рамках одного сервераl, вы просто складываете как кубики Lego и добовляете один за одним компоненты вашего приложения. Используя утилиту Dоcker Swarm вы сможете даже прозрачно запускать эти контейнеры на нескольких серверах!
Это немного выходит за рамки данного руководства, хотя Dоcker предоставляет некоторые документы на случай если вам станет интересно.
Шаг 4 — Создаем WordPress Сайт
Так как все файлы для вашего нового сайта WordPress, хранятся в вашем Dоcker контейнере, то, что произойдет с файлами, когда вы остановите контейнер и запустите его снова?
По умолчанию DocumentRoot для контейнера WordPress является постоянным. Так настроен образ который мы взяли с Docker Hub. Если вы внесете изменения в ваш WordPress сайт, а затем остановите группу приложений, и запустите их снова, ваш сайт будет по-прежнему хранить ваши изменения.
Давай попробуем.
Перейдите на WordPress с помощью веб-браузера (например, 123.456.789.123:8080). Отредактируйте пост Hello World!, который уже существует. Затем остановите все контейнеры Docker с помощью следующей команды:
wordpress]$ docker-compose stop
Попробуем загрузить наш сайт снова. Вы увидите что наш сайт не работает. Теперь запустим контейнеры Docker снова:
wordpress]$ docker-compose up -d
Опять же, загрузите сайт WordPress. Вы должны увидеть свой сайт в блоге и изменения которые вы сделали ранее. Это показывает, что изменения будут сохранены, даже если контейнеры будут остановлены.
Шаг 5 — Сохранение DocumentRoot на файловую систему хоста (необязательно)
В Docker есть возможность хранить DocumentRoot для WordPress на файловой системе хоста, используя диск данных Docker для обмена файлами между хостом и контейнером.
Давайте попробуем это реализовать. Откройте docker-compose.yml для редактирования:
wordpress]$ nano ~/wordpress/docker-compose.yml
в секции wordpress: добавим следующие строки:
wordpress:
...
volumes:
- ~/wordpress/wp_html:/var/www/html
...
Остановим запущенную в настоящее время сессию docker-compose:
wordpress]$ docker-compose stop
Удалим существующий контейнер, так мы сможем распределить данные на файловой системе при следующем запуске сессии:
wordpress]$ docker-compose rm wordpress
Стартуем WordPress снова:
wordpress]$ docker-compose -d
Как только появится приглашение, WordPress будет снова работать и на этот раз он будет использовать данные расположенные на файловой системе нашего хоста, в котором хранится DocumentRoot.
Если теперь вы посмотрите на вашу директорию ~/wordpress, вы увидите что в ней появился каталог wp_html:
wordpress]$ ls ~/wordpress
Все исходные файлы WordPress находятся внутри него. Изменения, которые вы делаете, будут подхвачены WordPress контейнера в режиме реального времени!!!..
Выводы
Мы полностью развернули WordPress и запустили его. Можете быть уверены, по такому же принципу вы можете развернуть и запустить огромное количество систем, используя образы доступные на Docker Hub. Также вы можете сами решать какие данные будут для вас постоянными а какие нет, для каждого контейнера который вы создадите.
Удачи с Docker!
7 комментариев
Пришлось пойти другим путем, а именно я создал файл docker-compose.yml, вот его содержимое:
в каталоге ~/instantcms/html, предварительно созданном на локальном хосте, разместил файлы движка.В принципе эта конструкция заработала, то есть и установочный скрипт запустился правильно в браузере и phpmyadmin.